오늘은 티스토리 초보자분들을 위해
티스토리에 링크버튼 적용 방법에 대해 글을 작성해 보겠습니다.
버튼을 만드는 이유는..? 그냥 예쁘니까..?
그리고 글을 읽는 사람입장에서 버튼이 있으면 좀 더 깔끔하고 누르기 편하잖아요^^
먼저 버튼을 만드는 무료 사이트를 알려 드릴게요!
링크버튼 제작 사이트
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
www.bestcssbuttongenerator.com
링크버튼 사이트 사용법
위 사이트에 들어가시면, 먼저 본인의 취향대로 이것저것 색도 바꿔보고 크기도 변경해 보시고
마음에 든다! 싶을 때
1번 Get Code를 누릅니다.
그러면 옆에 저렇게 코드가 나옵니다.
그럼 이제 모든 준비는 끝이 났습니다.
저 코드를 메모장에 잠시 붙여 넣어주세요.
여기서 중요한 점!
2번은 우리가 글 쓸 때 html 모드로 변경할 수 있죠?
그곳에 붙여 넣을 코드입니다. 그것은 잠시 두고.
3번을 티스토리 관리 모드로 들어가면 꾸미기 카테고리에 스킨편집이 있습니다.
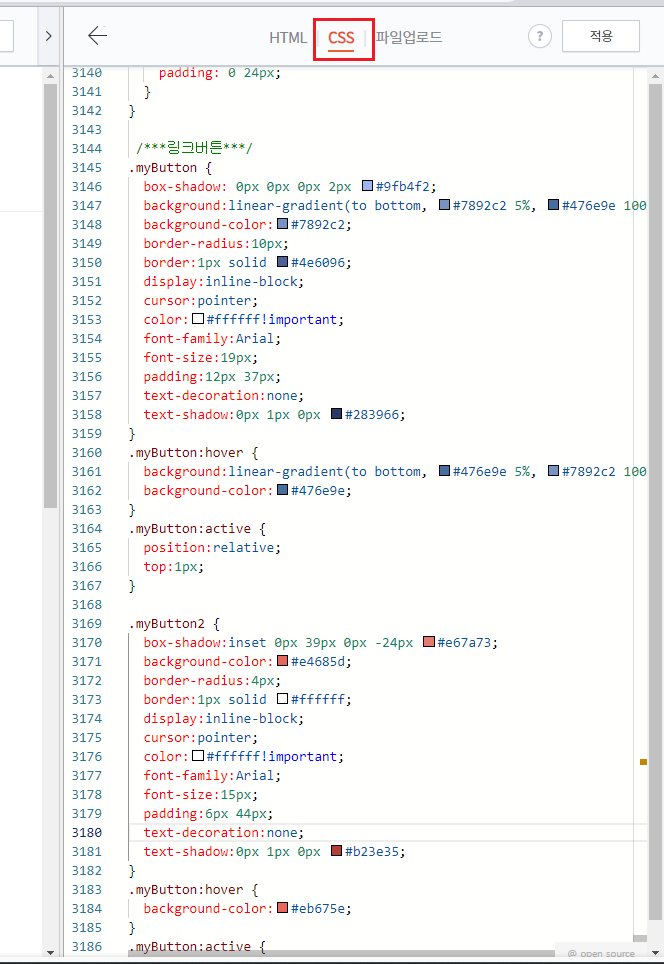
거기서 html편집으로 들어가시면 CSS가 보일 겁니다. (북클럽 스킨 기준)
아래의 이미지를 참고해 주세요.
이곳에 3번의 코드를 붙여 넣어주시면 됩니다!! 편의상 맨~ 끝으로 이동해서 끝부분에 붙여놓는 것이 편하겠죠?
붙여 넣기를 완료했다면 오른쪽 위에 적용! 버튼을 꼭 눌러주세요.
링크버튼 적용방법
방법은 두 가지가 있습니다.
첫 번째는 글을 쓸 때마다 2번의 코드를 붙여 넣는다!
두 번째는 서식을 만들어서 서식을 이용한다!
당연히 두 번째 방법이 더 편하겠죠?
미리 서식에 저장해 놓으면 간편하게 글을 쓸 때 이용할 수 있습니다.
그럼 서식을 어떻게 만드는지 알려드리겠습니다.

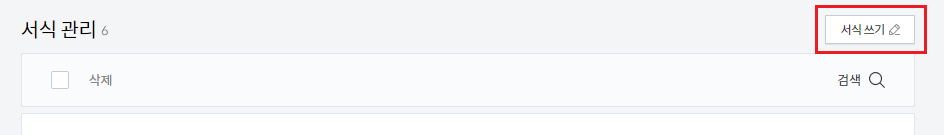
블로그 관리모드에 들어가면 위에 이미지처럼 콘텐츠에 서식 관리가 있습니다.
클릭하시면

서식 쓰기가 보이시죠?
서식 쓰기를 누르고 제목은 무엇인지 알아볼수 있게 각자의 편의대로 작성한 후
HTML모드로 변경합니다.

이렇게 아까 메모장에 남겨 두었던 2번의 코드를 붙여 넣기하고 저장!
이제 거의 다 끝났습니다!
그럼 이제 블로글을 작성해 볼까요?

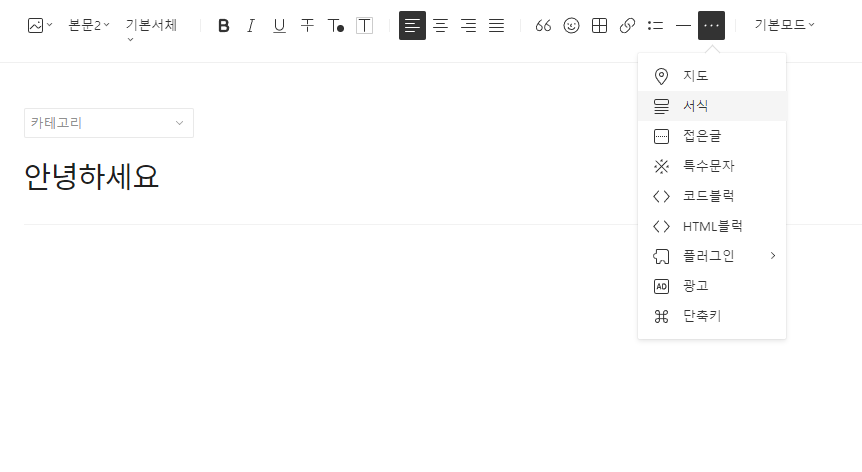
서식을 누르시면 아까 저장한 서식이 보입니다.

저는 이것저것 몇개가 있네요. 저장하셨던 서식을 누르시면

저렇게 파랑색 밑줄로 텍스트가 생기는데요. 그 텍스트를 클릭하고 링크 옵션에 들어가면 '# '으로 되어 있던 부분에 링크주소를 입력합니다. 그리고 확인하고 기본모드에서 HTML 모드로 변경해 주세요.
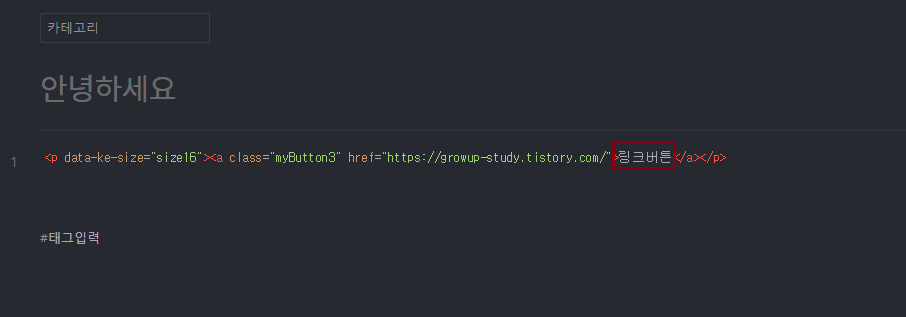
그럼 이런 화면이 뜨죠.

저 링크버튼텍스트 부분에 작성하고 싶은 문구를 작성해주시면 됩니다. OOO 보러 가기. OOO바로가기 등 넣고 싶은 문구를 넣어주세요. 그리고 다시 기본모드로 돌아옵니다.
기본 모드로 돌아오면 텍스트는 변해있고 파란색 밑줄이 쳐져 있을 텐데요.
미리 보기를 눌러보시면. 짠!

이렇게 버튼이 생성되어 있는 것을 보실 수 있습니다.
글을 작성할 때는 텍스트로 보이지만 저장 후엔 저런 모습으로 보입니다.
마치며
알고 나면 간단하지만 저도 처음엔 복잡해 보이기만 했죠. 그래도 몇 번 해보니 너무 간단해서 이렇게 글로도 써봅니다. 최대한 쉽고 간단하게 써보려 했으니 예쁘게 봐주세요. 처음엔 복잡하고 번거로워 보이지만, 한번 설정해 놓고 쓰니 글 쓰고 나서 보는 맛도 있고 기분도 좋고 그러네요. 모두 예쁜 글쓰기 하시길 바라며 이만 마치겠습니다!! 오늘도 행복하고 건강하세요!
링크버튼 소스 공유
티스토리 링크버튼 소스 공유
링크버튼 설정 방법과 함께 간단하게 쓰일 버튼 몇개를 공유해 드리려 합니다. 직접 더 예쁘게 만들어 쓰시는게 베스트겠지만 간단하게 쓰실 분들에게 공유할게요! 파랑색 버튼 빨강색 버튼 노
growup-study.tistory.com
'생활 정보 UP' 카테고리의 다른 글
| 자외선 지수가 미치는 영향과 대처방법 (29) | 2023.09.12 |
|---|---|
| 티스토리 링크버튼 소스 공유 (65) | 2023.09.11 |
| 폴댄스(Pole Dance)의 운동효과 (33) | 2023.09.10 |
| 자전거 종류와 특징 - Types and Characteristics of Bicycles (24) | 2023.09.09 |
| 자전거 운동 효과를 알아보자 (2) | 2023.09.09 |